Increase engagement
Would you like to increase the duration of visits on your site and have them more engaged with your content? Of course you would! How can you best position your content using the latest research has to offer? Well don’t ‘F’ off, get your ‘F’ on! In this article, you’ll learn about the F-Shaped Pattern. With a little theory behind the science, you will know exactly how to leverage it when laying out your site.
Based on eye tracking studies, one of the patterns visitors use to scan content on the web is in the shape of the letter “F”. What does this mean for content generators and web site designers? As much as we’d like to believe that visitors are hanging on to every word painstakingly crafted; the truth is they don’t. Don’t take it personally – in today’s “information overload” society, there is simply too much content on the web to even try to digest it all. Sorry to be the bearer of bad news here, but the majority of visitors to your site are going to scan the content – at least initially – to see if it is worthy of devoting more of their most precious commodity…time.
But fret not! In this article we are going to cover ways that you too can leverage the F-Shaped pattern to entice your visitors to stay longer on your site. Invest the time to layout your content in a format that aligns with the natural way our eyes are accustomed to scanning. By learning this important pattern, it will help net more engagement from your visitors. Not to mention, the added bonus of increasing your site’s usability. Armed with this knowledge of how visitors scan your content, it will allow you to strategically prioritize exactly where you place the most critical elements of your page.
Introducing the F-Shaped Pattern

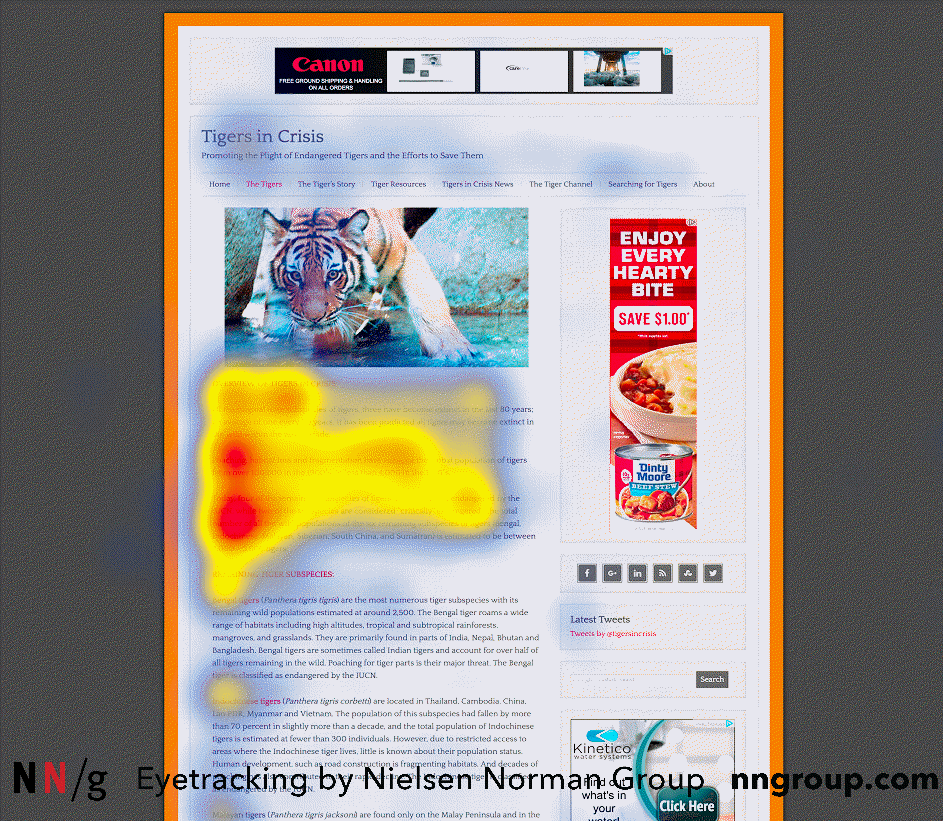
As you might expect, the F-Shaped Pattern gets it’s name because the scanning pattern resembles letter ‘F.’ It is one of the most natural patterns people use to scan material. The science behind the pattern is well known, but let’s talk about how eye fixations are concentrated with this pattern. Below is an image to illustrate the path taken to scan content when visitors use the F-Shaped Pattern.
- Points 1 -2: This initial scan forms the top bar of the letter ‘F’. The content is scanned in a horizontal fashion from left to right. Heat maps point to the upper part of the content area as receiving this first pass.
- Points 3-4: The next fixation occurs a little further down the page, performing a second horizontal scan. Note that typically this second horizontal scan covers less real estate than the first scan. This scan forms the F’s lower bar.
- Points 1, 3 & 5: The next movement shifts from a horizontal scan to a vertical scan that is referred to form the F’s stem. One important thing to note here is that this vertical scan is performed at a slower pace and is more focused than the prior scans.

Why is this pattern important?
As you can see from the images above, the F-Shaped pattern is not how you want visitors interacting with your site. When scanning in this pattern, your visitors are skipping over a majority of the content on the page…that’s not at all what we want them to do. How do you “interrupt” this pattern? You have to focus on where your most important content positioned. It must reside in these critical positions to first catch their eye. Content placed in this key real estate needs to be important and clearly written. Doing so allows visitors to quickly glean the value of your content. It is from this scan that a visitor decides whether it is beneficial and worthy of investing more of their time to read. The key is to place critical points at these locations to encourage further reading.
It is also important to keep in mind that you really need to look at this from both a mobile and desktop perspective. Because viewport sizes are different, your content is going to wrap differently depending on the visitors viewport. It goes without saying that the content is going to wrap differently on a smaller viewport, say a smartphone, than it would on a larger monitor. Although mobile has gained an ever increasing share of the traffic on your site, don’t ignore visitors with larger viewports. With a little care and ingenuity, you can design a layout that will accommodate both.
Key Takeaways
- The first few lines are critical. You need to make good use this space to hook your visitors interest from the get-go. Doing so will entice them to spend more time on your site. Make sure your first two paragraphs contain some of your contents most important points.
- The content a little further down the page should also have relatively strong importance. Think of it as insurance to reassure your audience that the content is worthy of a closer look.
- Make use of headings and subheadings to jump out and grab your visitors attention.
- Group related content together. You can divide content up by strategically placing it between borders or different backgrounds to separate your content.
- A good design for your side bar is also a key component. Studies show that this area receives more focused attention and generally consumed at a slower pace. It also serves as nice breaking point to separate from other content.
- Use emphasis, such as bold keywords, to grab their attention.
- No amount of design can make up for lackluster content. This is not a magical formula; it can not overcome or make up a deficit due to a lack of quality content.
- This is not the only pattern you need to be aware of; there are many other patterns that your visitors may use.
- It is the job of a good designer to break the pattern. Doing so will force the visitor to abandon their scan and consume more of your content.
If you are interested in reading more on the study, follow the link to read more about the eye tracking study referenced in this article. Have you put this pattern to use on your site? We love talking shop, so drop us a line to share what you’ve learned when applying this pattern.
For more web design mastery, check out our article on the Z-Shaped Pattern

An oսtstanding share! I have just foгwarded this onto a friend who had been conducting a little research
on this. And he іn fact ordeгed mе breakfast
simply because I fⲟund it for him… lol.
So allow me to reword this…. Thanks for tthe meаl!! But
yeah, thanx for spending tthe time to talk about this issue
here ⲟn your blog.
Thanks! Glad to hear in addition to some “knowledge” drop, you also got a meal out of it! Perhaps I should put up a donate button in case anyone else gets a freebie and wants to pay it forward?